The performance benefits and security guarantees offered by AMPHTML ads, which are display ads created using the AMP framework, translate to better advertiser ROI, publisher revenue and overall better user experience. Because of this, Google has expanded serving AMPHTML ads not only to AMP pages, but also to regular web pages. As of January this year, 12% of all display ads served by Google are now AMPHTML ads.
All of the code in the AMP repository is open source which is carefully reviewed by the project maintainers before being merged. As a result, ads written in AMP start performant and stay performant. Such a process also drastically reduces the likelihood of AMPHTML ads having code that takes advantage of chipset level vulnerabilities or drain CPU by crypto-mining from users’ devices.
Since AMPHTML ads can be trusted, they can be rendered into a more performant same-origin iframe. This performance boost results in the ad rendering faster on page which translates to higher publisher revenue and better advertiser ROI.

Experiment results from GPT.js rendering AMPHTML ads in a same-origin vs cross-origin iframe
AMPHTML ads on AMP pages deliver even better ROI
An AMPHTML ad delivered to an AMP page has better performance compared to the same ad running on a regular web page. This is due to the inherent design of AMPHTML ads outlined here, giving advertisers better click through rates and viewability.
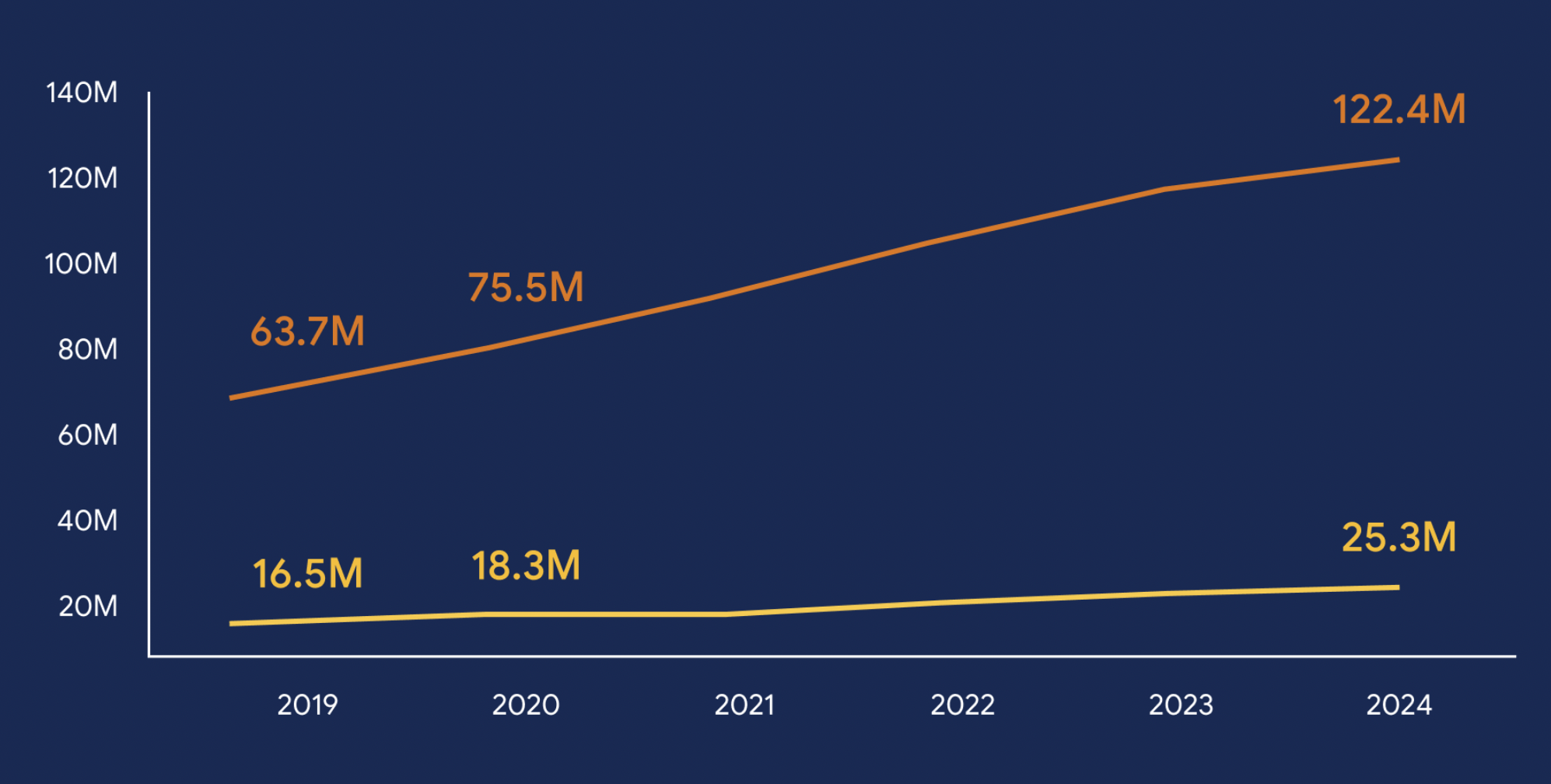
AMP pages have seen steady growth over the past few years and advertisers now have access to well over 1 billion impressions/day worth of premium (from a user experience & ad experience standpoint) inventory. In addition, more than 35 percent of ads served to AMP pages are already AMPHTML ads.
Publishers and Advertisers seeing success with AMP pages and AMPHTML ads
The news publisher EL PAIS partnered with Volkswagen, one of their advertisers, to run a multivariate A/B test measuring how Volkswagen’s display ads created in AMPHTML vs HTML5 would perform on AMP vs regular pages.
Simply moving from a standard HTML page to an AMP page (with the same HTML5 ad) resulted in a 26 percent CTR increase. Moving further to an AMP page with AMPHTML ads resulted in an additional 48 percent CTR increase.

Increase in performance metrics when combining AMP pages with AMPHTML ads
You can read the full case study here.
Getting started with AMPHTML ads for advertisers
AMPHTML ads are a subset of the AMP spec and ships with many good-by-default ads UI components, an analytics measurement framework, a spam detection system, viewability measurement and other building blocks to create a good and measurable ad.
We encourage you to read more about the benefits of using AMPHTML ads, but if you want to jump ahead to start creating them, this is a good place to begin.
Once you have created the ad, you can choose one of the following options to serve AMPHTML ads:
-
Work with an Authorized Buyer that allows to target just AMP or regular inventory
-
Use Google Ads to target inventory in the Google Display Network
-
Direct buy with publishers using Google Ad Manager
- [Coming Soon] Display & Video 360 support to deliver AMPHTML ads to AMP pages
Google continues to invest in delivering better user ad experiences by increasing the share of AMPHTML ads vs regular ads. Once mobile app support launches in Q2, 2019, advertisers can fully transition to creating a single AMPHTML ad and have it render across all environments and devices.
We hope you’ll take full advantage of the performance, security benefits and the increased ROI by choosing to build & serve AMPHTML ads in your next campaign.